- Erstellt von Former user (Deleted), zuletzt geändert von Herbert Thielen am März 30, 2016
Sie zeigen eine alte Version dieser Seite an. Zeigen Sie die aktuelle Version an.
Unterschiede anzeigen Seitenhistorie anzeigen
« Vorherige Version anzeigen Version 30 Nächste Version anzeigen »

Unser Projekt
Unsere Aufgabe bestand darin, die Homepage der Hochschule zu evaluieren. Das klingt im ersten Moment ziemlich unspektakulär und stellt nicht unbedingt das typische Thema für ein Projekt in der Informatik dar. Doch bereits nach kurzer Zeit entpuppte sich diese Aufgabe als spannende Herausforderung und auch der Bezug zur Informatik wurde schnell klar. Nach acht Wochen voller Befragungen, Interviews und Usability Tests konnten wir als Team einen Prototypen ausarbeiten, welcher auch schon von Studenten mit positivem Feedback benutzt wurde.
Abschließend sind wir mit unseren Ergebnissen mehr als zufrieden und sind auch der Meinung, dass diese zukünftig für die Verbesserung der Homepage von Nutzen sein werden.
Our project
Our task was to evaluate the University's homepage. At first this sounds quite unspectacular and does not look like a typical topic for a project in computer science. But after a short time, this task turned out as an exciting challenge and the relation to computer science soon became clear. After eight weeks of surveys, interviews and usability tests we were able to develop a prototype as a team, which was used by students with positive feedback. Finally, we are more than pleased with our results and we also have the opinion that this will be the future for improving the website sucessfully.
Unser Vorgehen
Zu Beginn haben wir uns mit den einzelnen Zielgruppen auseinandergesetzt und haben unseren Fokus auf die drei Zielgruppen Studieninteressierte, Studierende und Mitarbeiter der Hochschule gelegt. Nach langem Brainstorming wurden erste Hypothesen aufgestellt, um diese zu bekräftigen wurden anschließend Interviews mit Probanden aus den verschiedenen Zielgruppen geführt. Hierzu hat sich das Team in drei Gruppen gesplittet.
Our procedure
At the beginning we have dealt with the target groups and have put our focus on the three target groups prospective students, students and employees of the university. After a long time of brainstorming first hypotheses were stated. To support those statements we performed interviews with volunteers from the different target groups. To achieve this, the team split into three groups.

Die Ergebnisse der einzelnen Interviews wurden in den drei Gruppen jeweils zusammengefasst. Anschließend wurden die jeweils in den Gruppen zusammengefassten Ergebnisse mit der gesamten Gruppe zu einem ausformulierten Endergebnis zusammengetragen. Um einen strukturierten Überblick über die Navigation zu bekommen, wurden Sitemaps der aktuellen Webseite erstellt, die alle Ebenen der Webseite aufzeigen. Die einzelnen Punkte der Sitemaps wurden auf Karteikarten geschrieben und an eine große Wand übernommen, um die Punkte flexibel hin und her ziehen zu können.
The results of the individual interviews were summarized in three groups. Then all groups were summarized in a single summary. To get a structured overview of the navigation, sitemaps of the current website were created, which show all the levels of the website. Every single item from the sitemaps were written on index cards and transferred to a large wall to flexibly pull the points back and forth.

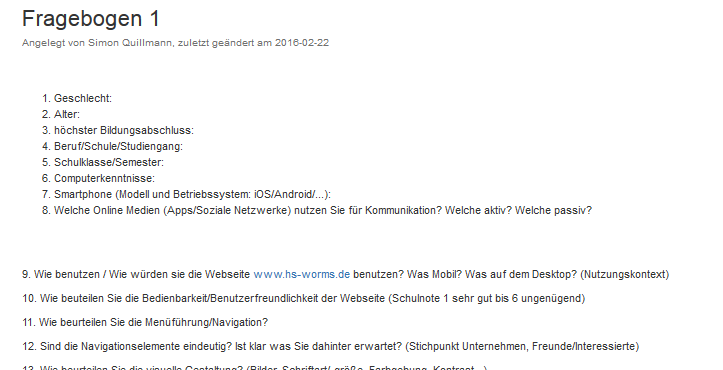
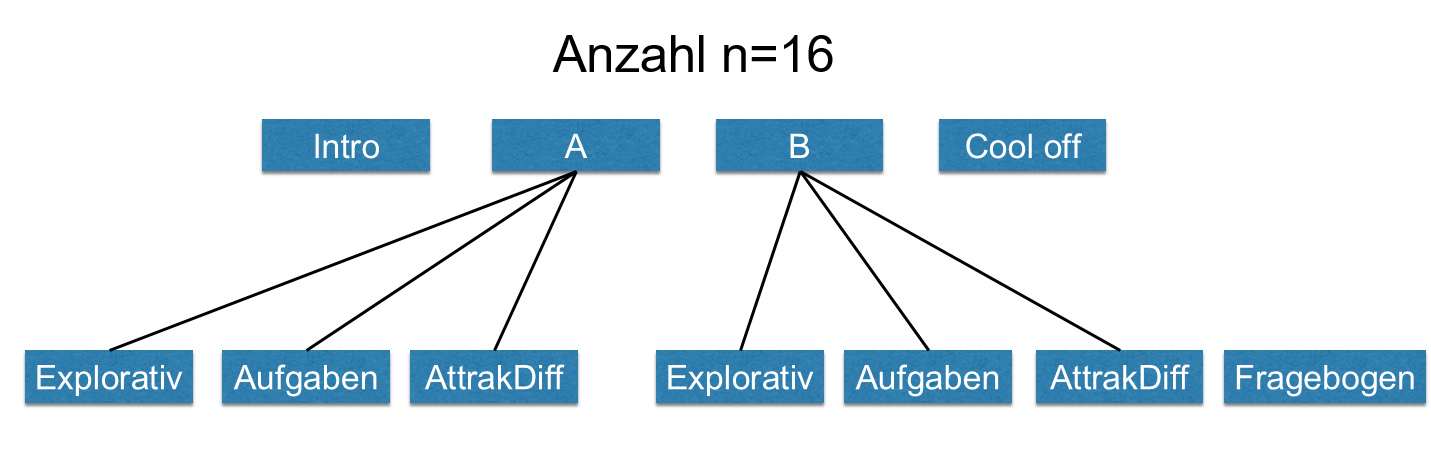
Auf Basis der Interviewergebnisse wurden dann in der gesamten Gruppe die Punkte der Sitemaps neu umstrukturiert um eine übersichtlichere Navigation zu erhalten. Die neu strukturierten Sitemaps wurden anschließend virtuell am Rechner umgesetzt um vorher nachher Vergleiche erzielen zu können. Die neu erstellten Sitemaps wurden als Vorlage für einen Prototyp genutzt, dieser wurde in Photoshop umgesetzt und via PowerPoint interaktiv gestaltet um ihn funktionsfähig zu machen. Während der Projektarbeiten wurde der Fokus verstärkt auf die Zielgruppen Studieninteressierte und Studierende gelegt, die Mitarbeiter wurden vorerst weg gelassen. Im letzten Schritt wurden zuerst die Studierenden in die jeweiligen Fachbereiche Informatik, Wirtschaftswissenschaften und Touristik gegliedert. Zu jedem Fachbereich und zu den Studieninteressierten wurden jeweils vier Probanden eingeladen und Usability Tests unterzogen. Diese Tests wurden im Brainstorming erstellt und sind wie folgt aufgebaut.
Based on the interview results the sitemaps were newly restructured in order to obatin a clearer navigation.The newly strucured sitemaps were then virtually implemented to recieve comparisons between before and after.The new sitemaps were used as a template for a prototype, which were converted with Photoshop and were made functional via PowerPoint. During project work, the focus increased on the target groups prospective students and students, while employees lost their focus. In the final step, the students were divided into the respective departments of computer science, economics and tourism. For each department and for the target group prospective students four subjects were invited, which performed usability tests. These tests were created in the braintstorming and are structured as follows.

Die Ergebnisse wurden ausgewertet und in Diagrammen dargestellt. So haben wir einen direkten Vergleich von der aktuellen Webseite und unseres Prototypen erlangen können.
The results were analyzed and showed as diagrams, so that we can obtain a direct comparison of the current website and our prototype.
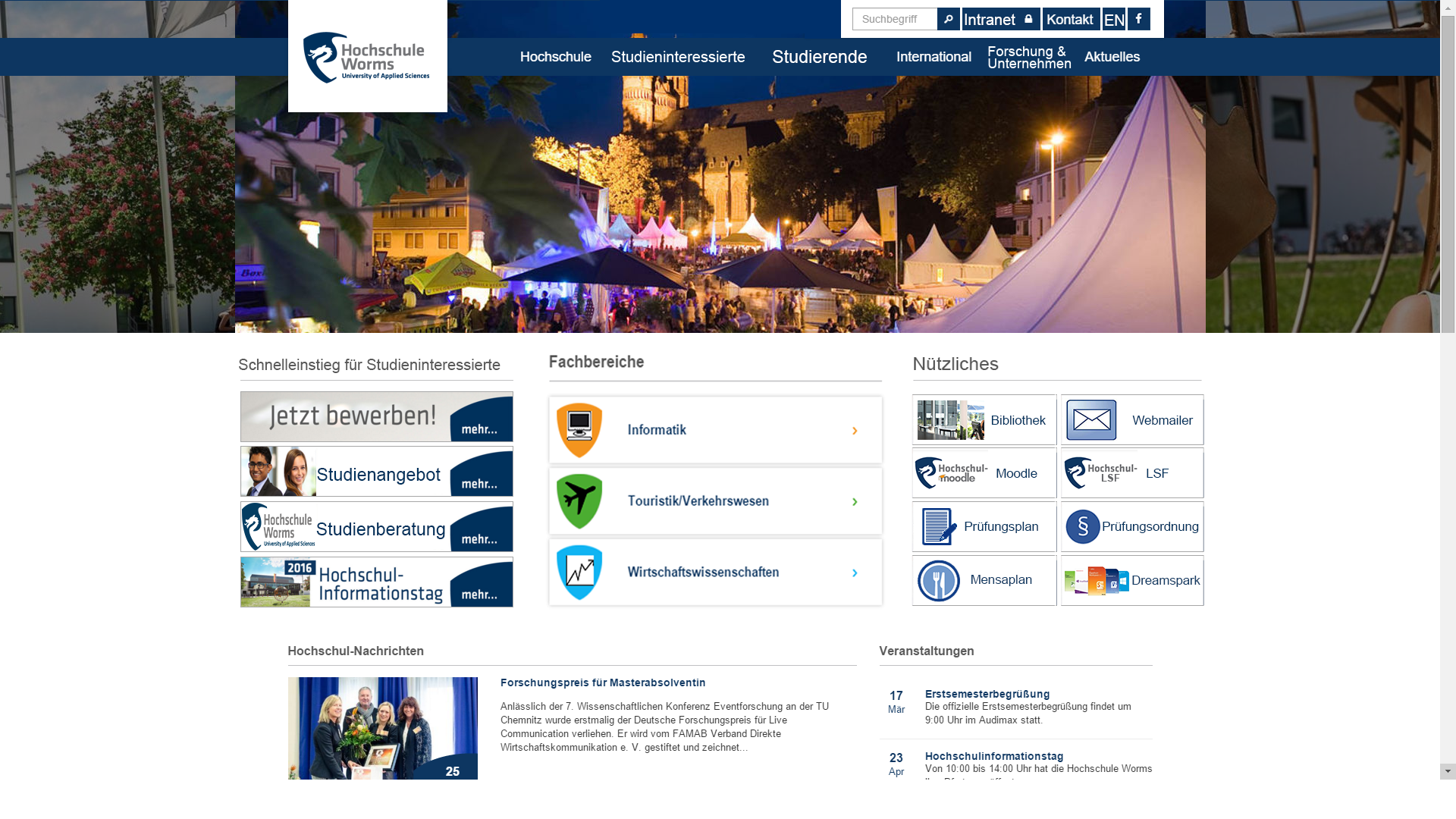
Prototyp


Unser Team
Former user (Deleted) (Product Owner)
Former user (Deleted) (Scrum Master)
Former user (Deleted) (Developer)
Former user (Deleted) (Developer)
Former user (Deleted) (Developer)
Former user (Deleted) (Developer)
Former user (Deleted) (Developer)
Former user (Deleted) (Developer)
Former user (Deleted) (Developer)
Unsere Motivation
Seit einiger Zeit hat die Hochschule Worms eine neue Homepage mit neuem Design. Ein guter Internetaufritt ist in der heutigen Zeit unverzichtbar geworden. Dafür sind die Anforderungen enorm. Dabei geht es nicht nur darum, einen guten Eindruck der Hochschule zu vermitteln, sondern sowohl um neue Studenten für sich zu gewinnen, als auch die Studierenden bei ihrem Studium so gut es geht zu unterstützen.
Ausblick
Unsere bisherige Evaluierung soll als Grundlage für weitere Verbesserungsschritte dienen. In erster Linie wünschen wir uns, dass das Navigationskonzept bei der Optimierung der Hochschulwebseite berücksichtigt wird. Die Evaluierung beinhaltet hauptsächlich Änderungen der Hauptseite, in Zukunft können weitere Usability Tests für die Unterseiten erfolgen, z.B. Fachbereiche, Studierendenservice, Bewerbung etc. Unser Fokus lag bei der Evaluierung auf die Zielgruppen Studierende und Studieninteressierte, in den nächsten Schritten könnten z.B noch die verschiedenen Zielgruppen, wie u.a. Unternehmen und Wissenschaftler, mit einbezogen werden.
Prototyp
Plakat

Video
- Keine Stichwörter